
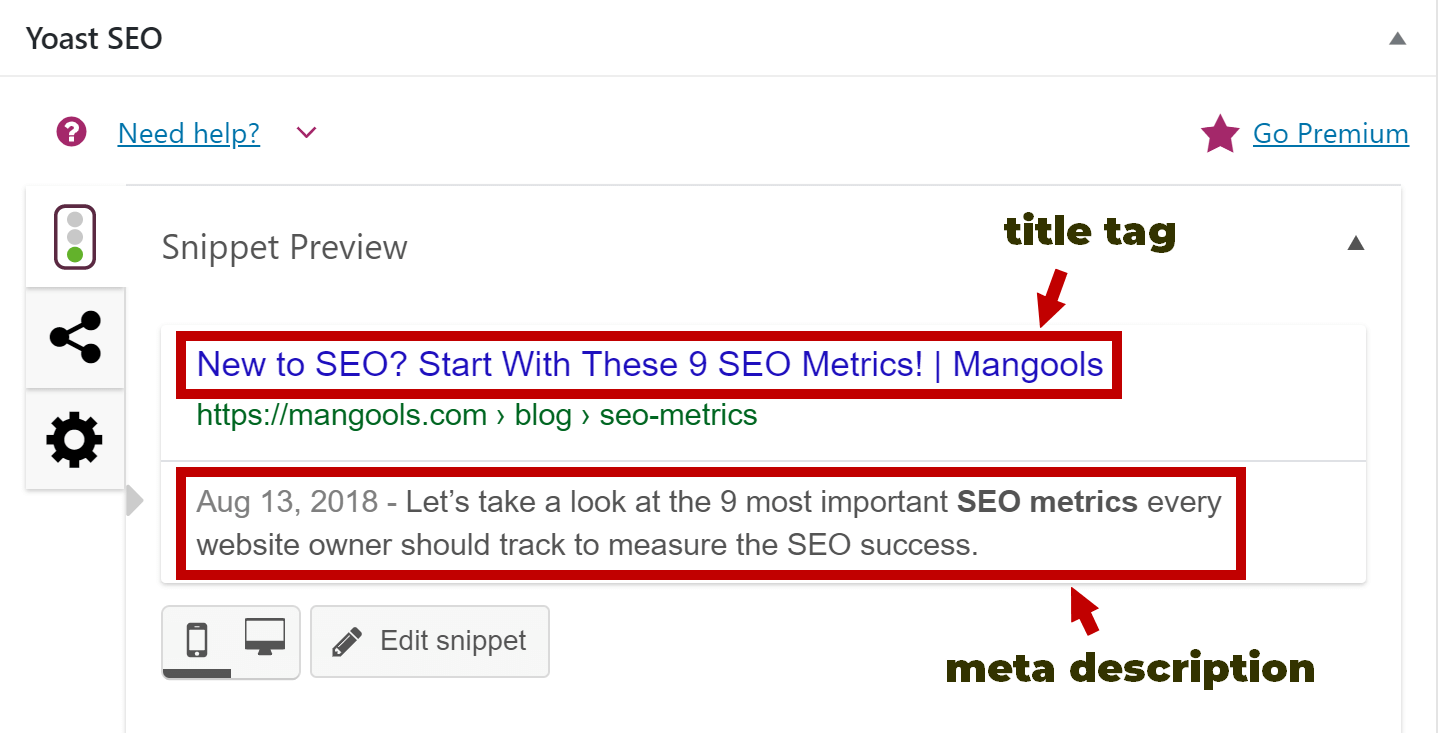
It is Third, Not Reachable, Fourth, Second, and First. The element with a smaller tabindex value is ordered first.Ĭan you guess the following Tab order? Third Not Reachable Fourth Second First tabindex="1" (or another positive number) means that the element is in navigation flow.Among elements with tabindex=“0”, the order is defined by a document's source order. The order is after elements with positive tabindex values. tabindex="0" means that the element is in navigation flow.tabindex="-1" (or any negative number) means that the element is not in navigation flow, but it can be focused with JavaScript or by clicking.Tabindex is a global attribute that indicates that its element can be focused and can be part of navigation flow if the value is not negative. Avoid positive tabindex for setting navigation flow. The navigation order should come from the document’s source order. The general flow is from left to right and from top to bottom. The default order should be logical and intuitive. The navigation order in which interactive items receive keyboard focus is important. Step 3: Avoid Positive Tabindex for Setting Navigation Flow Since you do not need to implement additional plumbing, it is likely that semantic elements will end up with a smaller bundle size than non-semantic code. Using built-in keyboard access conforms with the rule of using semantic HTML. This div element may provide a similar style or behavior, but the built-in accessibility will likely be lost. It is discouraged to use Run with CSS and tabindex. All other elements are focusable based solely on their tabindex attribute and visibility.īased on these rules, is focusable.is focusable if it is inside a named, has an href attribute, or there is a visible image using.Anchors are focusable if they have an href or tabindex attribute., ,, , and are focusable if they are not disabled.WebAIM provides keyboard testing rules for autocomplete, dialog, slider, menu bar, tab panel, tree menu, etc. An action can be performed by clicking the Enter or Spacebar key. When an item gets focused, it can be activated or manipulated with a keyboard. A keyboard user typically uses the Tab, Shift Tab, or arrow keys to navigate through interactive elements on a web page, such as buttons, input fields, selections, links, etc. Keyboard access is essential to accessibility. We can use it to make sure HTML syntaxes are used correctly. W3C has a website to validate the markup validity of web documents in HTML, XHTML, SMIL, MathML, etc. It is recommended to use Semantic HTML, and it is also important that a web page’s HTML is semantically correct. Search Engine Optimization (SEO) gives more importance to the content inside these tags and makes the underlining web page more searchable.


HTML5 provides us with all the semantic elements to write the markup in a meaningful way, such as, ,, ,, and.

#Html strong em semantic accessibility screen reader how to
In this article, we will provide ten steps on how to build web applications with accessibility.

It takes time and effort to build up usability, and it would be important that usability is baked into the framework of web applications. Violating these laws can result in loss of funds or contracts.


 0 kommentar(er)
0 kommentar(er)
